AllStock 2.0 for Figma
Highlights from the new version of my image search plugin
A little Figma plugin I released last year recently passed 2K users. Not bad for a project that I published and then promptly never mentioned publicly.
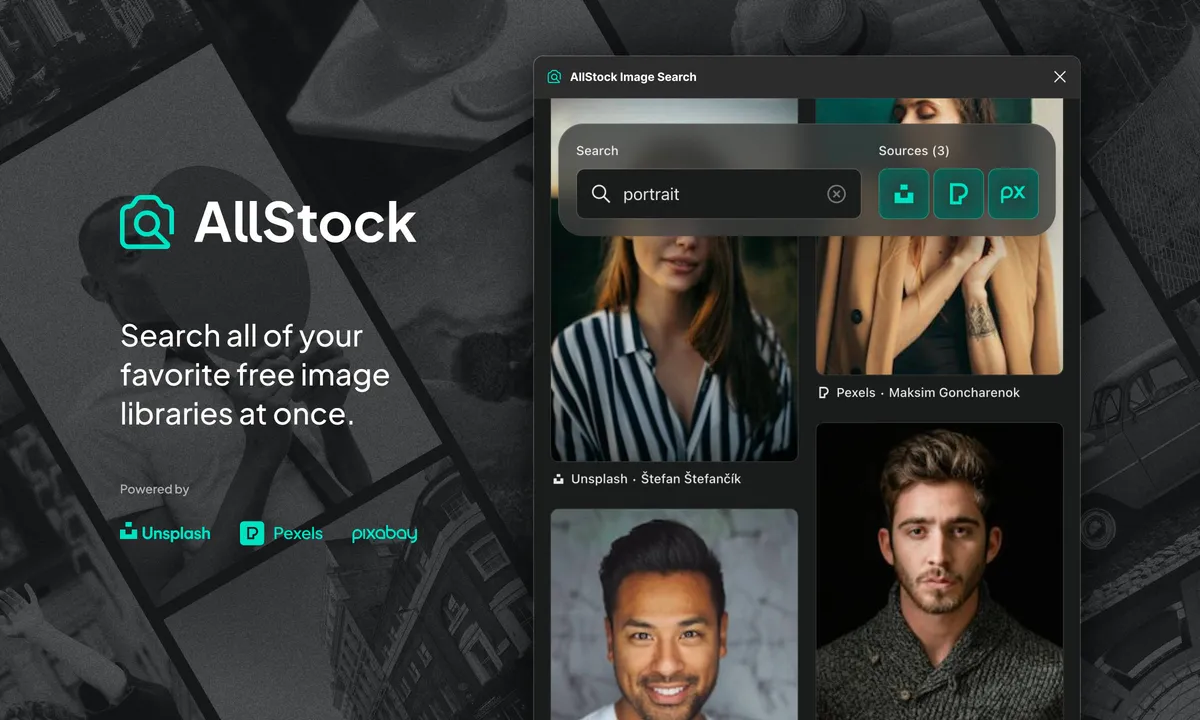
It’s called AllStock, and it’s a one-stop shop for finding and using high-quality images directly inside of Figma. It allows users to browse popular free photo libraries like Unsplash, Pexels, and Pixabay all at the same time without needing to leave their design file.

The project started as a learning exercise to explore Figma’s plugin API. Unexpectedly, a nontrivial number of people have found it useful, so over the holiday break I decided to dive back in and rebuild it into a more proper product.
In the end, I overhauled every part of the codebase from scratch, from the interface to the APIs. Here are some of my favorite details from the project:
Easier Access
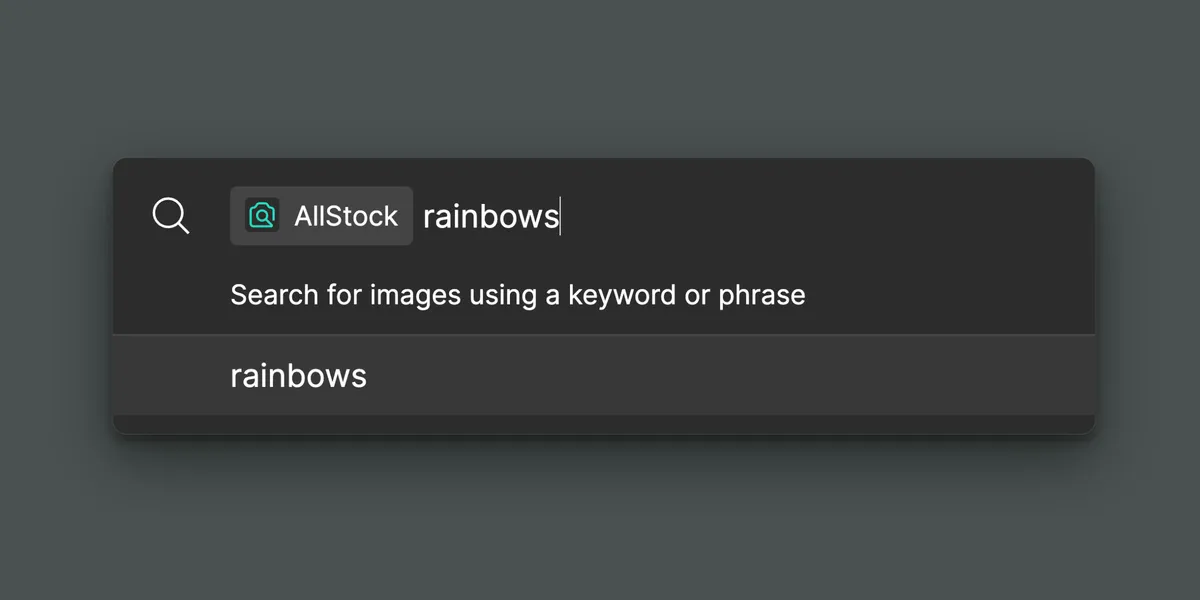
You can now launch the plugin directly from Figma’s quick actions menu (Figma’s native launcher—think spotlight or Raycast). In your Figma design file, simply type command + / on Mac to access the quick actions menu, and then enter “allstock” and your search query to get started. I’m also now keeping the plugin open after you import an image, based on user feedback, in case you want to import multiple images in a single session (you’re welcome, Kyle).

More Secure
Figma plugins are strictly frontend, client side applications, meaning there’s no straightforward way to protect secret keys. In the original build, I did my best to obfuscate all requisite API keys, but it was admittedly a bit hacky. This time around, I’m proxying all requests through hand-rolled Vercel edge functions (using the web framework Hono JS), meaning the API keys never have to touch the client side code. (And don’t worry—I got new keys, too.)

More Performant
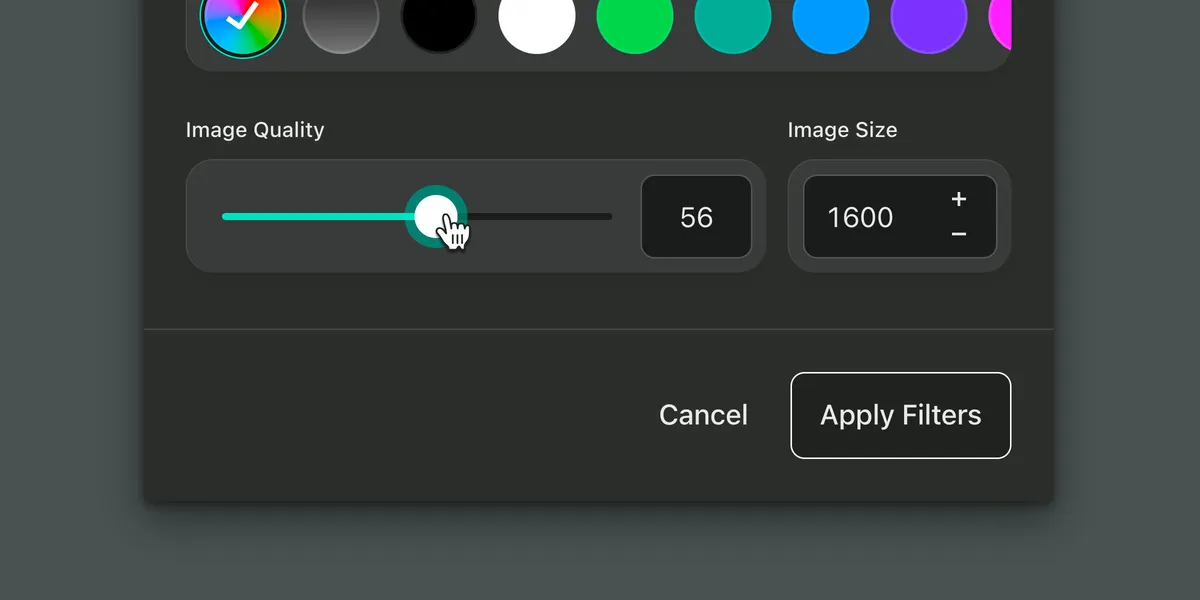
In the first version of the plugin, I imported images directly from the relevant image service. It was efficient to build, but the size of the raw images ended up being a liability, slowing down—and occasionally even crashing—the plugin. Now, I’m using ImageKit under the hood to optimize images before importing them into the file. As a side effect, this also affords users more control over the output size and quality of photos.

Streamlined Interface
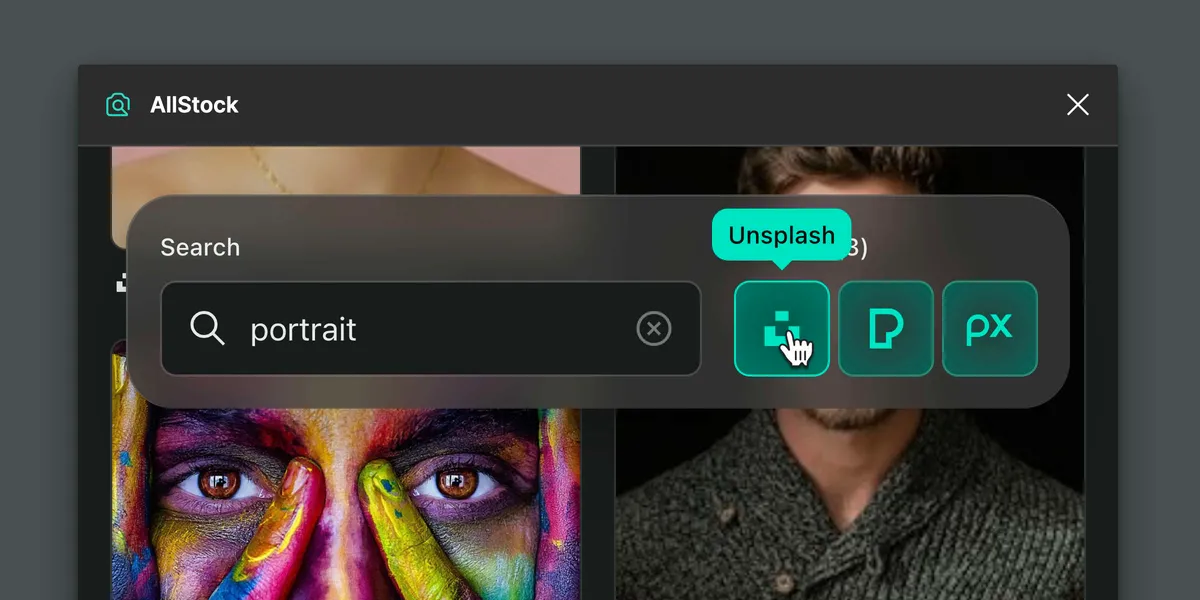
If I’m honest, a lot of the “back end” work described above is in service of my desire to design front end interfaces. The new interface simplifies the search process by getting lesser-used options out of the way and putting the search input and service select boxes front and center. Additional filters can be accessed in an offscreen dialog as needed. Other quality of life features, such as previewing larger versions of images before importing them, and browsing results in a custom masonry-style layout, help make the experience feel more polished and complete.

I love side projects like this, where a seemingly small and straightforward idea ends up leading you in several unexpected directions. Looking back, I already had about 75-80% of the knowledge that I would need to accomplish my goal—meaning I had enough new concepts to explore to keep things interesting, but not so many that I got lost or overwhelmed.
If you want to try it out for yourself, the plugin is available now wherever you get your plugins (i.e. the Figma community).